


Intranet Uplift
PROJECT
An intranet functions as an exclusive network within a company, harnessing internet protocols and technologies to streamline internal communication, foster collaboration, and facilitate information exchange among employees, departments, or specific groups within the organization.
Stockland's intranet, previously reliant on the Classic SharePoint design, had become outdated and plagued with malfunctions, causing significant navigational obstacles. This system posed considerable challenges for employees, hindering their access to vital information and the management of essential files required for daily tasks.
Recognising the pressing need for an overhaul, the primary objective was to update the intranet. This initiative aimed to rectify these issues by not only modernizing the platform's functionalities but also introducing new designs that enable mobile access. By strategically leveraging native SharePoint web parts and incorporating mobile-responsive designs, the intranet sought to transcend its limitations.
INSIGHT
Throughout this project, I led workshops focused on user research, crafted Figma mock-ups, and ultimately executed the development of the final product in SharePoint. While adhering to the project's specifications, I predominantly utilized native SharePoint products for the majority of the web components. Nevertheless, in response to the specific needs articulated by our stakeholders, I also engineered custom-coded web-parts where the pre-existing functionality fell short in meeting their requirements.
IMPACT
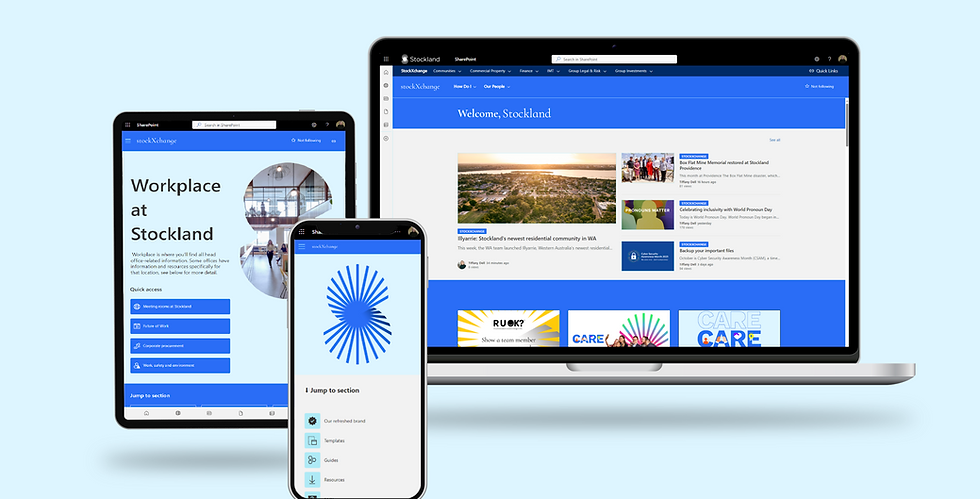
Through the design and development of a contemporary SharePoint home page and site templates, I successfully enhanced the overall experience for all Stockland employees. The updated design now boasts a cleaner, more user-friendly interface that harmonises with Stockland's fresh brand image. This revamp has notably facilitated content creation and sharing, allowing content creators to work faster and more efficiently.
The navigation has undergone a restructuring, organising information by business units, thereby simplifying the process for employees to locate the most pertinent information relevant to their roles.
Furthermore, the search result user interface has undergone a significant upgrade, presenting a cleaner and more intuitive design. Users can now refine their searches, filtering through SharePoint content based on specific sites, last modified dates, and file types. This enhancement ensures users can pinpoint the most accurate files to suit their needs.
Adding a new layer of personalisation to the Home page, I implemented a 'Quick Link' button at the top right of the global navigation. This feature opens a tab where users can access the most useful links and personalise them according to their preferences. Additionally, on the Home page, strategically placed web parts display users' most recent documents and sites, along with information regarding their pending ServiceNow incidents, approvals, and requests. This integration seamlessly incorporates Stockland's most utilized platforms directly into the home page, enhancing user convenience and accessibility.
Process
INITIAL RESEARCH
To start off the project I conducted 6 online workshops to get honest feedback from a range of Stockland employees. The workshop activity was an activity called House Retrospective. It allowed users to identify the following:
1. House of Straws - What was at risk of collapsing?
2. House of Sticks - What feels stable but can be improved?
3. House of Stone - What is rock solid?
4. House Extension - Any future improvements or add ons?
Users first filled out each column then participated in an open discussion to unpack their thoughts.
House Retrospective

FINDINGS
I then added all the notes and comments from each session into an affinity diagram. These findings were organised into categories, then put into an infographic to make the results easier to understand when presenting to stakeholders.


PLANNING
Iteration #1
I started the designs with low fidelity wireframes on Figma proposing a new layout and establishing a clearer hierarchy for each section of the SharePoint platform. I then mapped out which modern SharePoint web parts could effectively meet the diverse array of user needs and business requirements identified during the research phase.
The research findings highlighted that the home page primarily served as a launchpad, directing users to various pages, tools, and resources. It became evident that the original three points of overlapping navigation needed reorganization into a more cohesive structure. To streamline user experience, these frequently visited sites were categorized into business units, simplifying navigation down to a single point of access.
Initially I had allocated of the right-hand column for personalization. This personalized space was dedicated to delivering documents, sites, and content specifically tailored to individual users and their respective business units. By curating this section, users could easily access the most relevant information pertinent to their roles.
The social elements used to take up a large amount of real-estate and as part of the first iteration were strategically relocated to the bottom of the page. This shift ensured that while still accessible, social components did not overshadow or distract from the primary focus of the platform, allowing users to engage with them at their own discretion.

Iteration #2
After the initial design iteration featuring all the proposed web parts, I presented the mock-up to the website stakeholders for their valuable feedback.
In response to this presentation, the stakeholders provided feedback to implement into the next iteration, marked as iteration #3:
-
Personalization Placement: While they appreciated the hierarchy established in the design, the stakeholders felt that the placement of the personalization elements needed adjustment. This feedback highlighted the importance of reevaluating where and how the personalized sections were positioned within the layout to enhance user accessibility and prominence.
-
Integration of Additional Processes: The stakeholders expressed satisfaction with the integration of ServiceNow and SuccessFactors into the design. They also suggested exploring the possibility of integrating the CARE nomination process into the platform. This feedback emphasized the desire to further expand the scope of integrated functionalities to include other essential processes or systems.
-
Colour Blocking Utilization: Stakeholders recommended incorporating more colour blocking throughout the design. This feedback aimed to leverage colour as a visual tool to create distinct sections, improve visual appeal, and potentially enhance usability by aiding users in quickly distinguishing different content areas.
These feedback points from the stakeholders were valuable directives guiding the refinement process for the subsequent iteration of the design. Implementing these suggestions aimed to fine-tune the layout, enhance integration capabilities, and improve the visual aesthetics to better meet the stakeholders' expectations and the end-users' needs.

Iteration #3
Iteration 3 of the intranet redesign was primarily dedicated to solidifying the design elements for the home page as well as all additional template pages. The primary focus was on ensuring consistency, ease of use, and adherence to branding guidelines throughout the entire platform.
The emphasis during this phase was on meticulous confirmation of the design elements. Each component, from the home page layout to various template pages, underwent thorough scrutiny to guarantee a cohesive and consistent user experience. This involved paying attention to visual aesthetics, navigation flow, and user interaction across all pages.
Consistency played a crucial role in this phase. The aim was to establish a uniform design language that permeated the entire intranet. Elements such as colour schemes, typography, iconography, and layout styles were carefully refined and standardised across different pages to ensure a seamless and familiar experience for users.
DEVELOPMENT
During the development phase, I leveraged the capabilities of native SharePoint while also implementing custom-coded web parts to bring the envisioned intranet design to life. Utilizing these tools, I crafted the home page and all 6 associated templates, ensuring a seamless and user-friendly experience.
I implemented several customizations, including coding personalized welcome messages and section banners to enhance the intranet's visual appeal and engagement. This included carefully curating a colour scheme that harmonized with Stockland's branding guidelines while creating a distinct and cohesive look throughout the platform. Additionally, I redesigned the footer to complement the overall design and provide easy navigation for users.
One significant enhancement was the transformation of the CARE award nomination process into a Power App. By seamlessly integrating this Power App into the home page, I aimed to streamline the nomination process. This redesign facilitated increased usage and participation in the nomination process, making it more accessible and intuitive for employees. This approach not only boosted user engagement but also resulted in a higher volume of nominations, fostering a culture of recognition and appreciation within Stockland.
Overall, by harnessing the capabilities of native SharePoint functionalities and incorporating custom-coded elements, I successfully developed an intranet that not only met the design goals but also enhanced user experience, engagement, and the efficiency of critical processes such as the CARE award nominations.
CARE e-card tile located on the home screen.

CARE e-card app expands on the home page upon selection.

Users can easily fill out the form without leaving the home page.

FINAL DESIGN


